- Over View
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
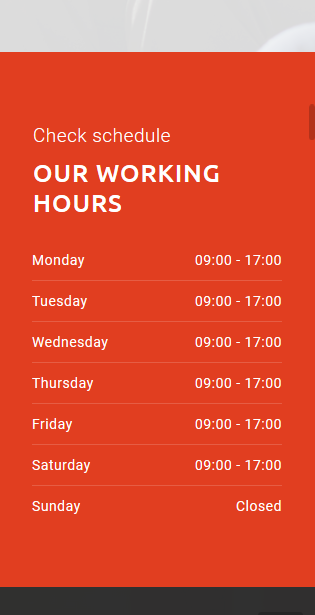
- Sample code for Form used on Home Version 2 Page of demo site.
<div class="row tm-appo-form tm-appo-form-new"> <div class="col-md-12 field-group"> [text* firstname placeholder "Your Name"] </div> <div class="col-md-6 field-group"> [text* emailaddress placeholder "Email Address"] </div> <div class="col-md-6 field-group"> [text* phone placeholder "Phone Number"] </div> <div class="col-md-6 field-group"> [date* date class:hasDatepicker placeholder "mm/dd/yyyy"] </div> <div class="col-md-6 field-group"> <div class="selectstyle"> [select* person "Male" "Female" "Child"] </div> </div> <div class="col-md-12 field-group"> [textarea* message10x10 placeholder "Message"] </div> <div class="col-md-12 field-group"> [submit class:appointment-submit "Submit"] </div> </div>
- Sample code for Form used on Contact Page of demo site.
<div class="row"> <div class="col-md-12 field-group"> [text* firstname placeholder "Your Name"] </div> <div class="col-md-12 field-group"> [text* emailaddress placeholder "Email Address"] </div> <div class="col-md-12 field-group"> [text* phone placeholder "Phone Number"] </div> <div class="col-md-12 field-group"> [textarea* message10x10 placeholder "Message"] </div> <div class="col-md-12 field-group"> <center>[submit "Send Message"]</center> </div> </div>
Q2: How to update Apicona Advanced theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
If you haven't installed the Envato Market Plugin on your site Click here to know how to install this plugin on your site.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
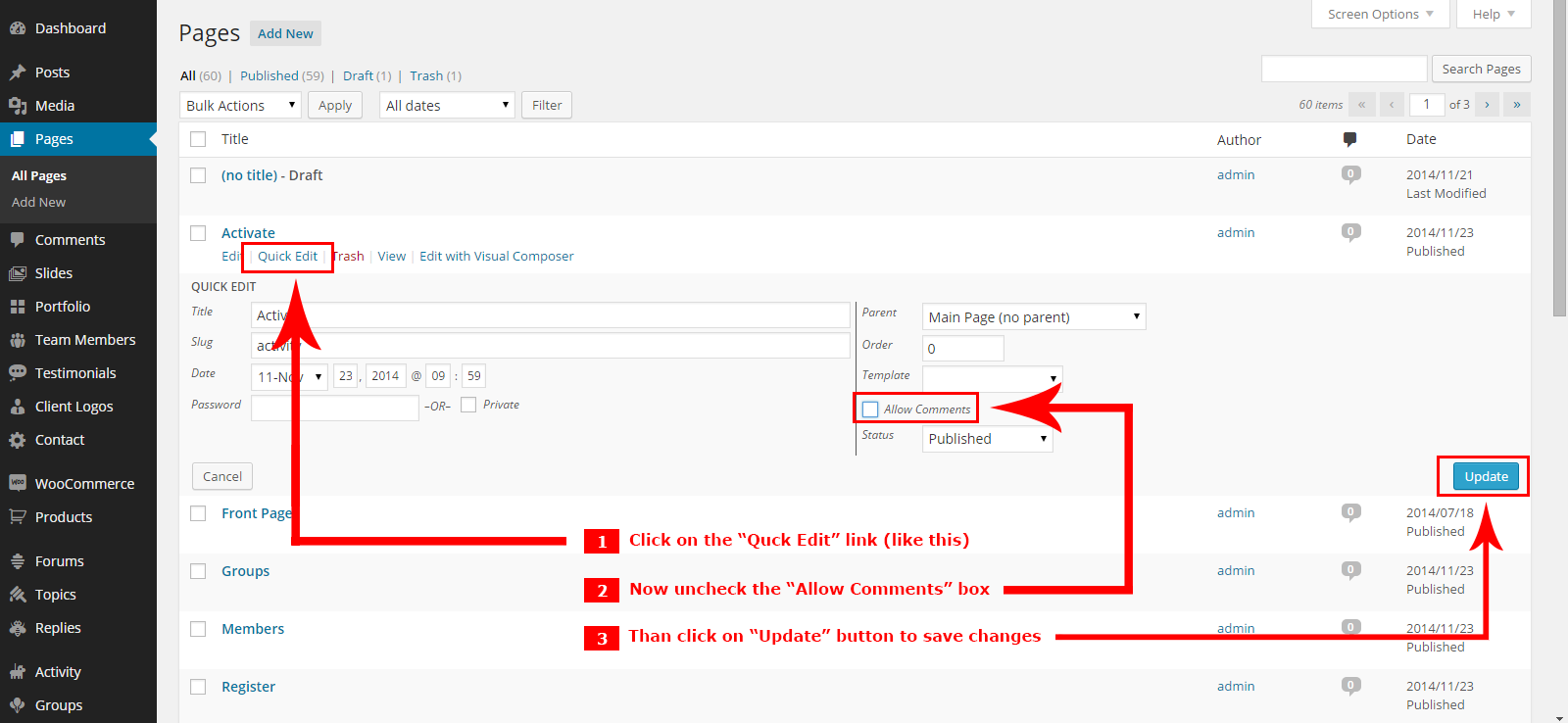
Here are steps to disable comments from existing pages:

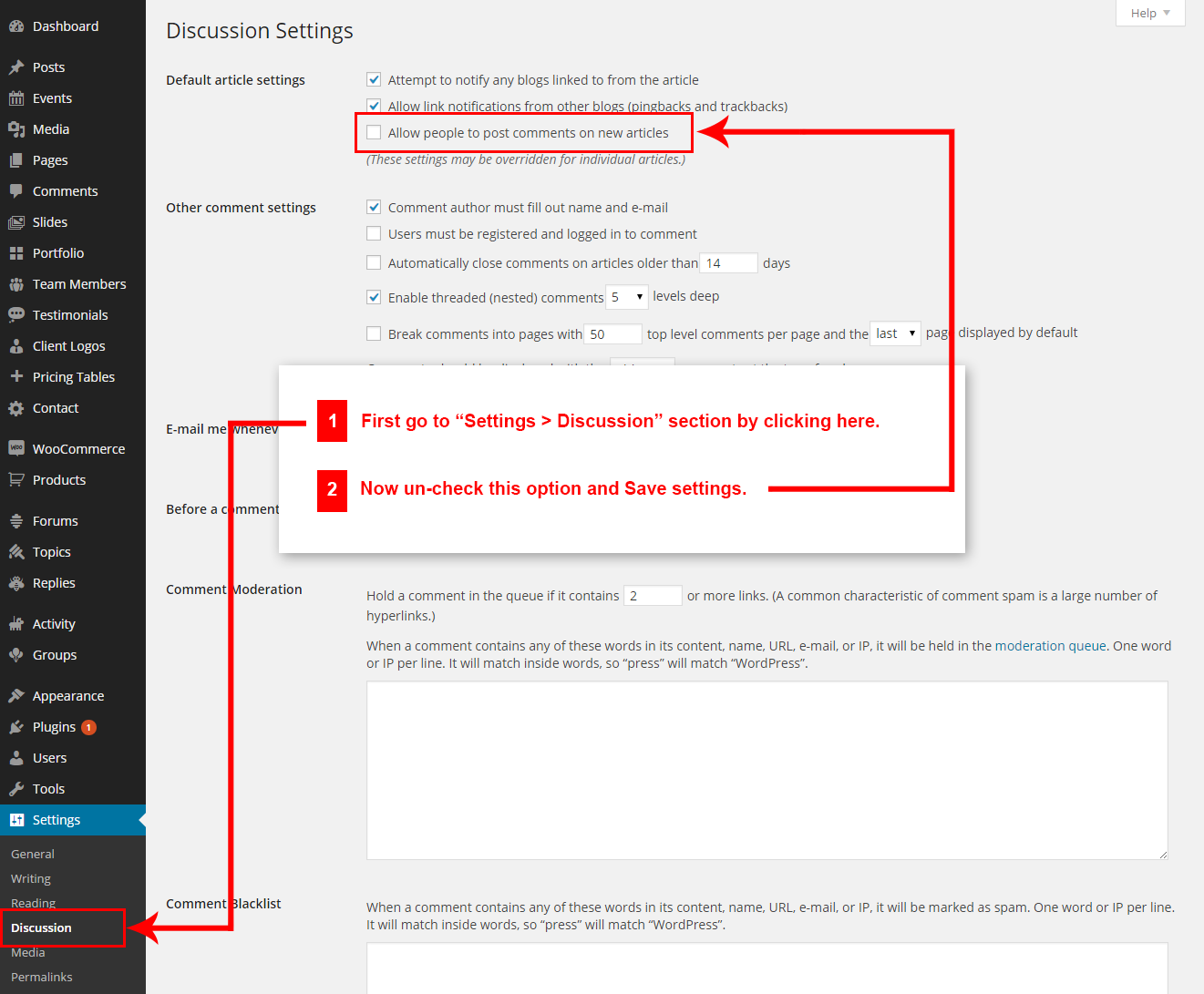
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

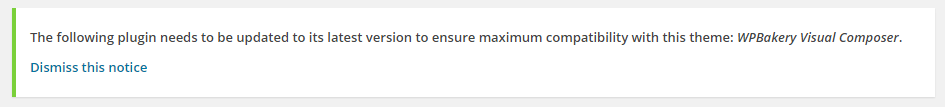
Q4: Message shows "The following plugin needs to be updated... : WPBakery Visual Composer" after updating the theme ?

A4: The old version of Visual Composer is not compatible with WordPress v4.1 So we updated the plugin. So this message shows that you should update the Visual Composer plugin.
You can follow steps given below:
- First go to
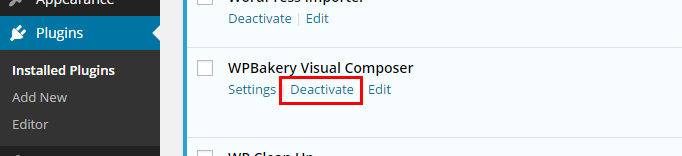
Admin > Pluginssection. - Deactivate the WPBakery Visual Composer plugin:

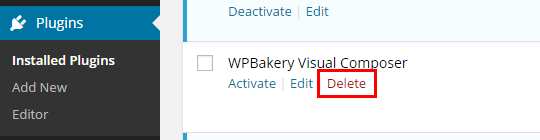
- Now, delete the WPBakery Visual Composer plugin:

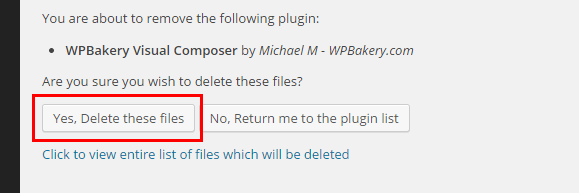
- It will ask you for conformation, just click on the "Yes, Delete these files" button to remove the plugin:

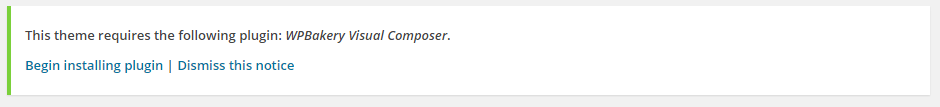
- Now the top message shows message to install the WPBakery Visual Composer plugin. Click on the Begin installing plugin link:

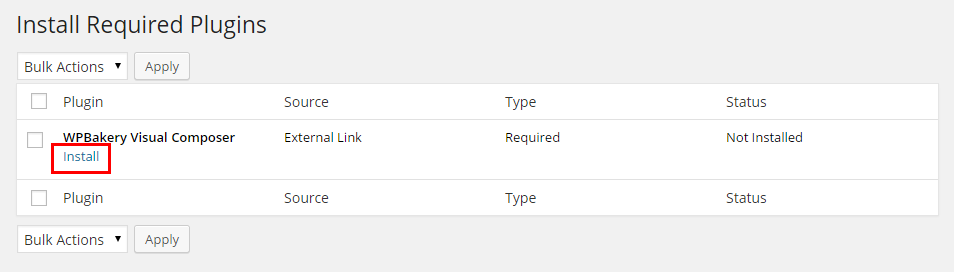
NOTE:- If this message shown above doesn't appear on your screen. Just go to Admin > Appearance > Install Plugins section and follow the steps below. - Now click install link

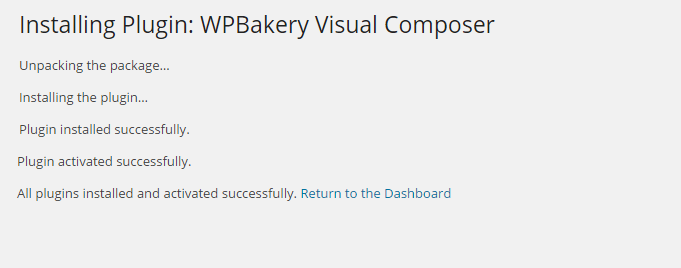
- Now you will see conformation message like this:

- Done
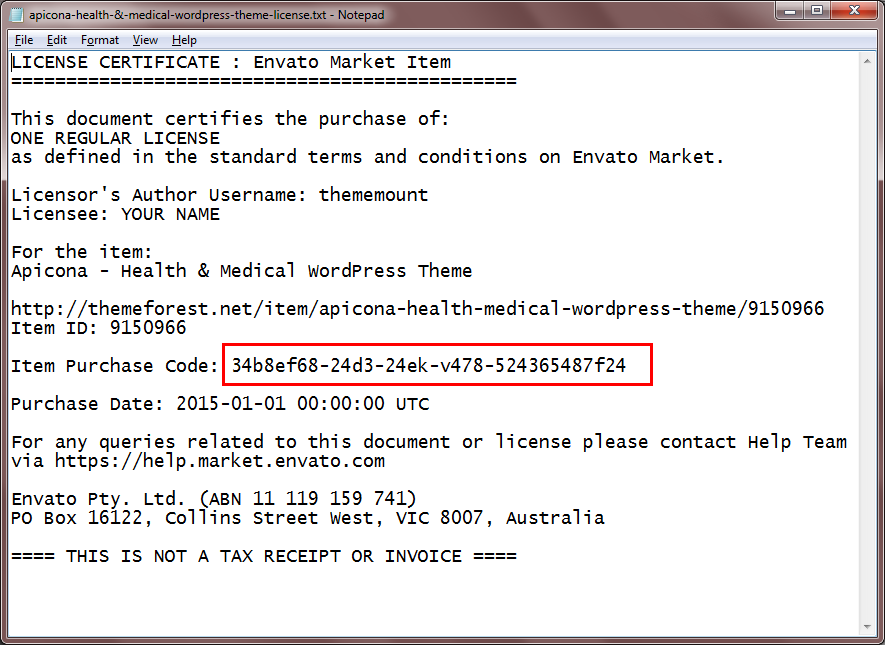
Q5: How to find Apicona theme Purchase Code ?
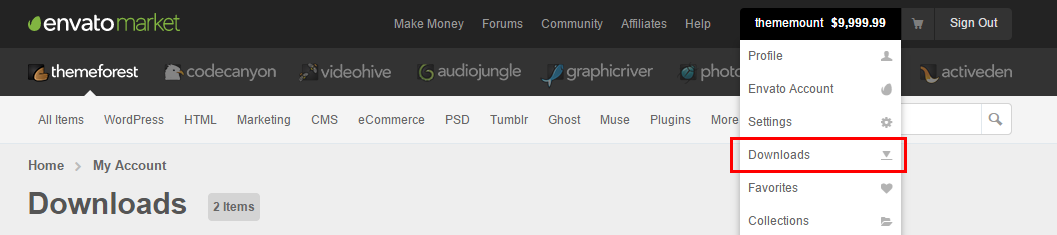
A5: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

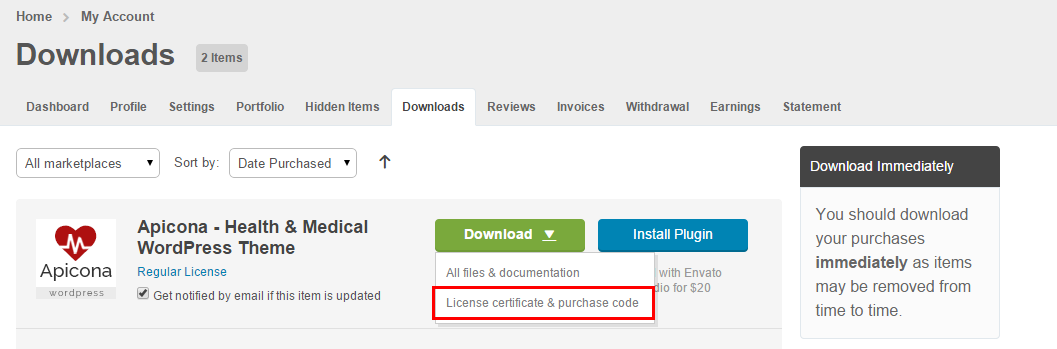
- Now click on the Download button (next to the Apicona item) and click on the Licence certificate & purchase code link:

- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
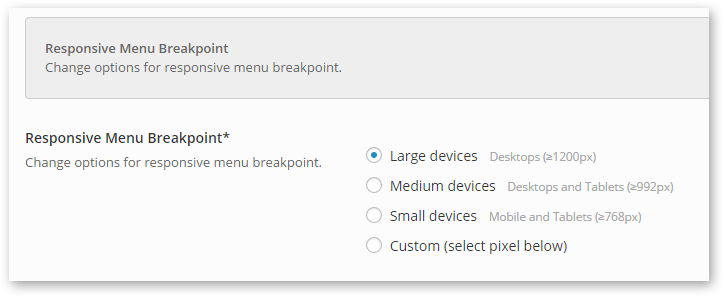
Q6: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A6: You can set it from
Admin > Appearance > Theme Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
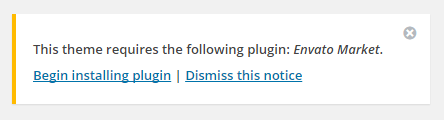
Q7: Message shows "This theme requires the following plugin: Envato Market Plugin."

A7: The Envato Market Plugin plugin is developed by Envato (Theme Forest). This plugin will automatically update themes you purchased (example "Apicona" theme) easily. Follow the steps given below:
- Manually installing the plugin (if you don't get message to install the plugin in admin section):
You can install the Envato Market Plugin manually. Just click here to download plugin and install it via regular plugin installation process. There is also another way to install the plugin. After activation, just configure the plugin to make it work.
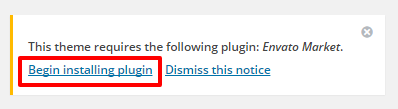
- Auto installing the plugin (if you get message to install the plugin in admin section):
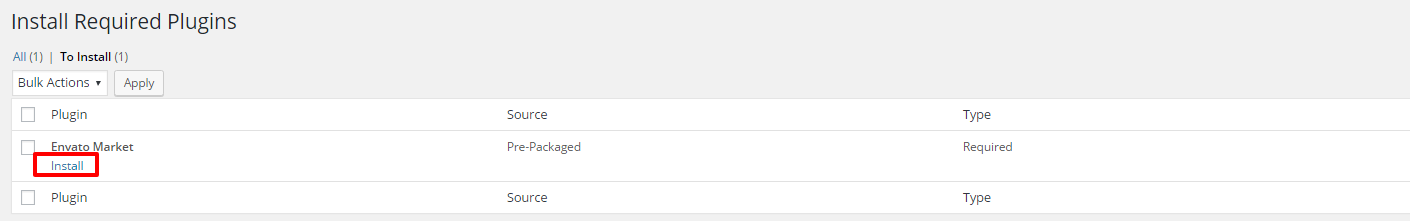
- Click on the Begin installing plugin link:

- After that, click on the Install link again:

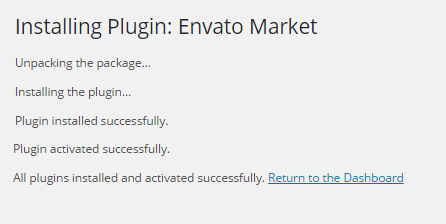
- Than the pluign will be installed and you will see message like this:

- So now the pluign is installed.
Envato Market Plugin Setup.
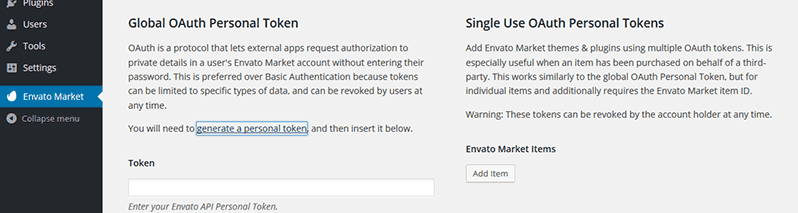
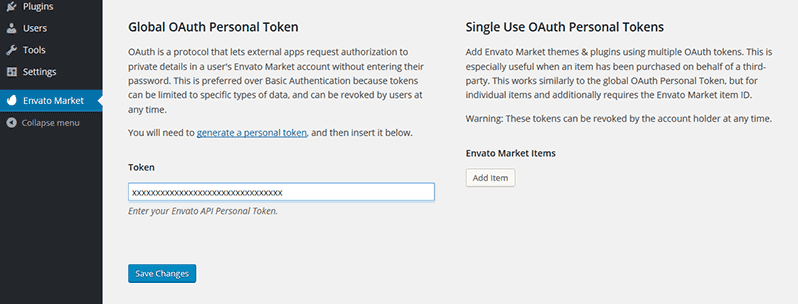
- From the dashboard’s Envato Market page, click “generate a personal token”.

- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

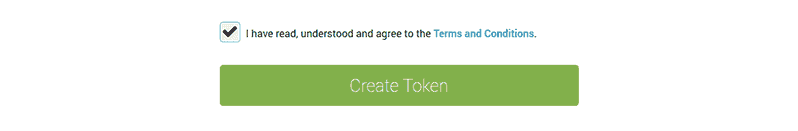
- Agree to the terms, then click “Create Token” button.

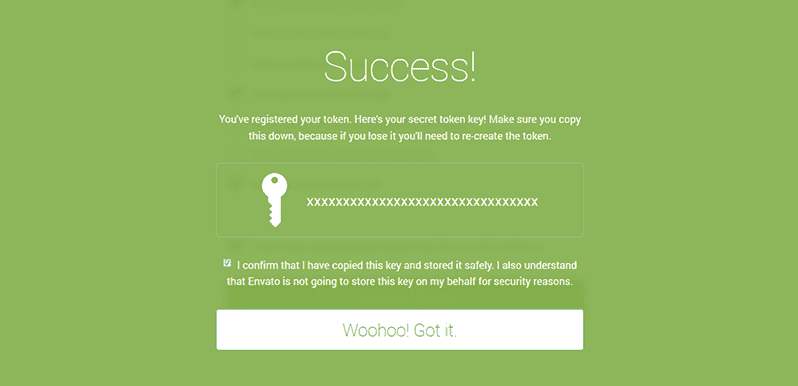
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

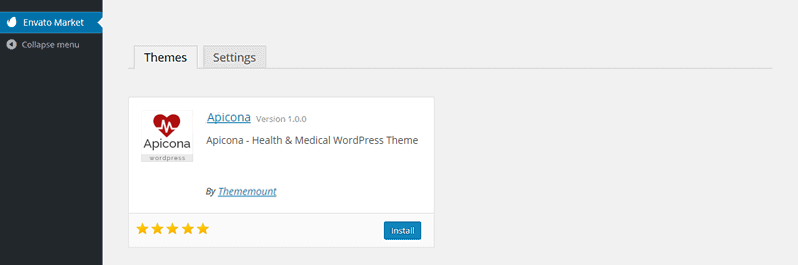
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

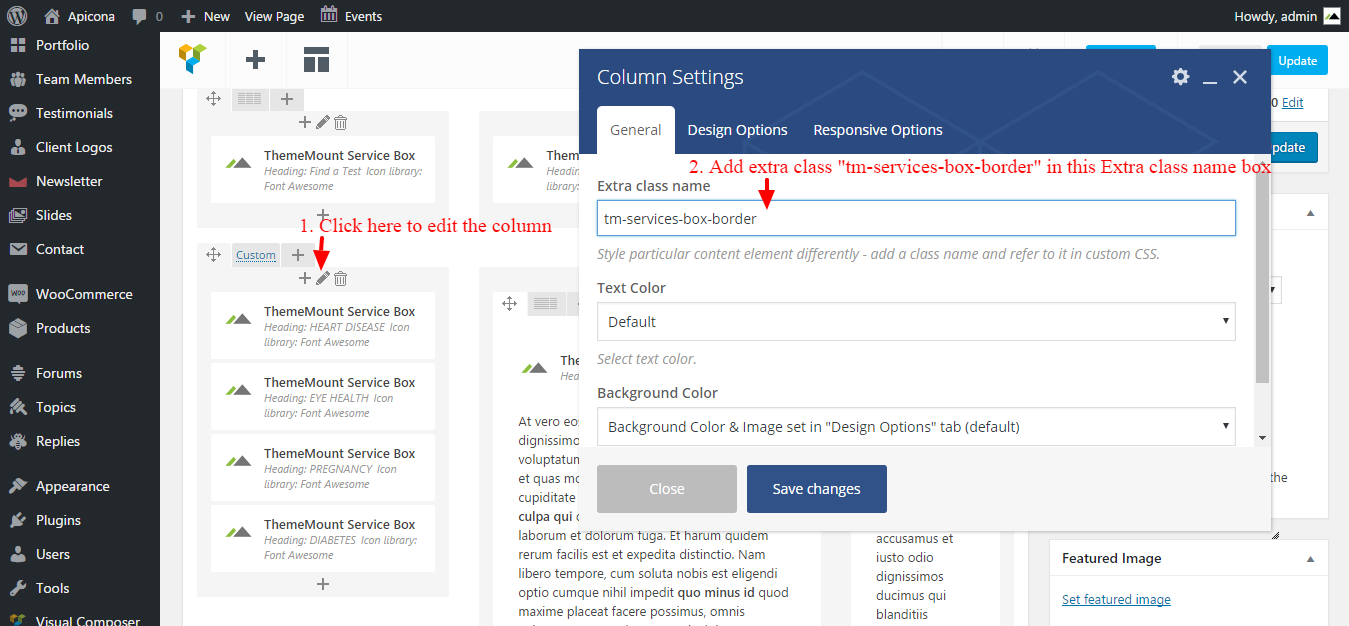
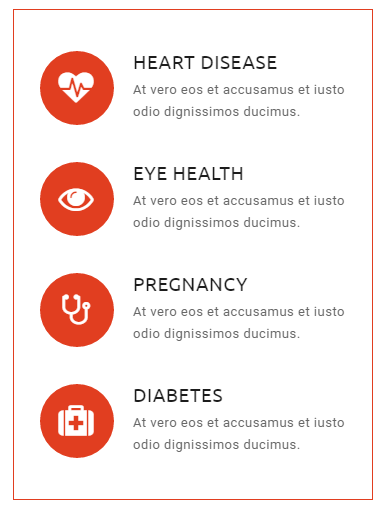
Q8: How to set Service Box with border around it alike on Demo Site Homepage ?
A8: You can easily set Service Box with border as shown in our demo site.
- For this you just need to add an extra class name
tm-services-box-borderto the column where you set Service boxes. See screenshot below.

- So now the Service Boxes under this column will show border around it. See screenshot below:

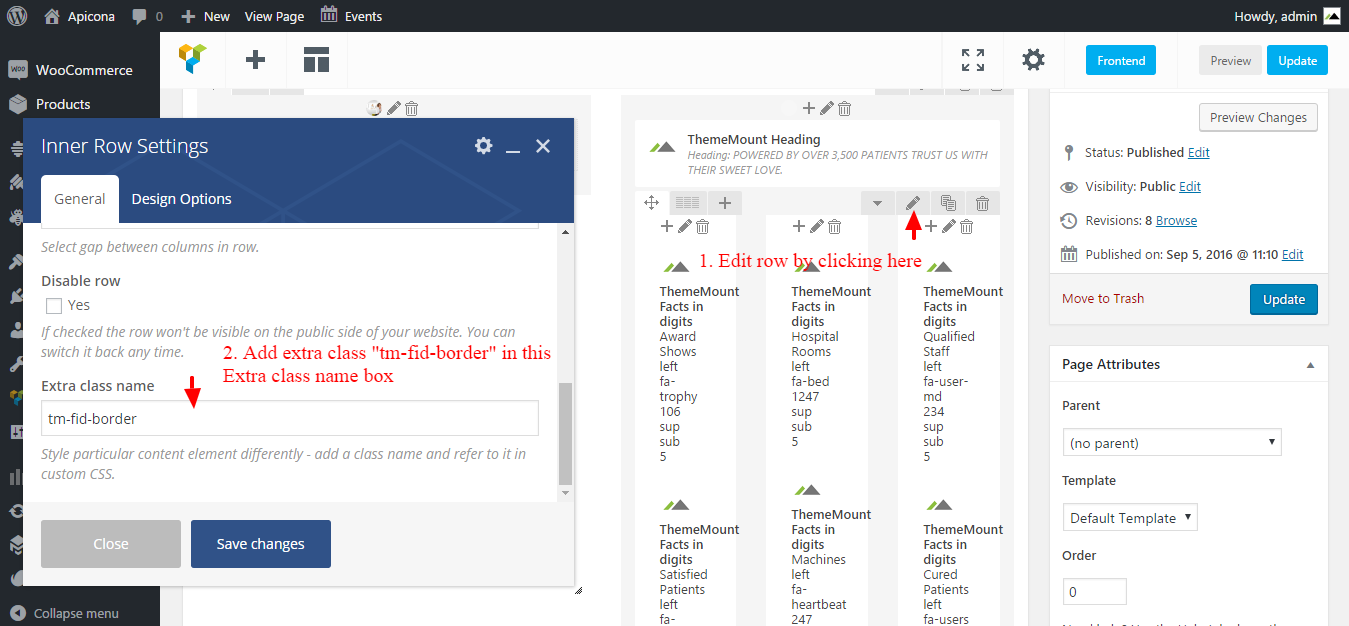
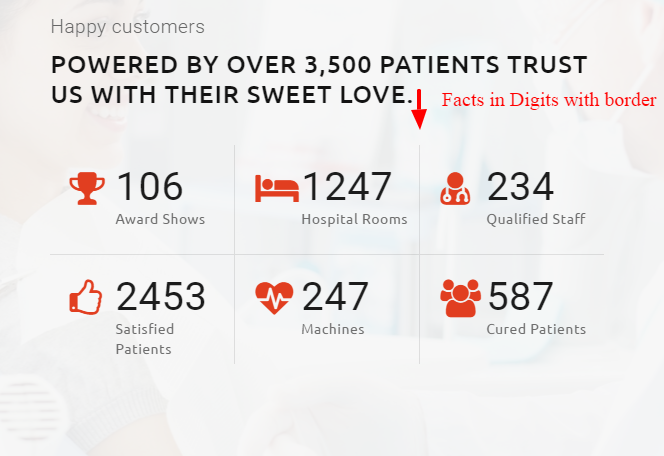
Q9: How to set Facts In Digit with borders, alike on demo site ?
A9: You can easily set Facts In Digit with borders alike on demo site.
- For this you just need to add an extra class name
tm-fid-borderto the ROW where you set this Facts In Digit element.

- So now the Facts In Digits will have borders alike on our demo site, see screenshot below:

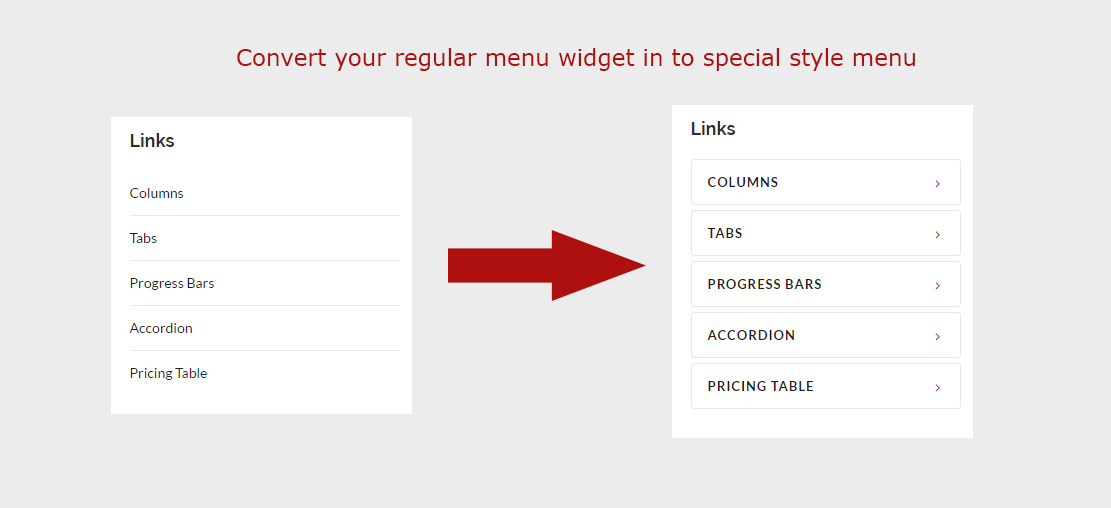
Q10: How to get same menu style as on Portfolio Category menu ?
A10:

NOTE: This will be available from our next version Apicona v12.5+
To have same style sa on Portfolio category menu, you just need to add a class in it. Here are steps:
- First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
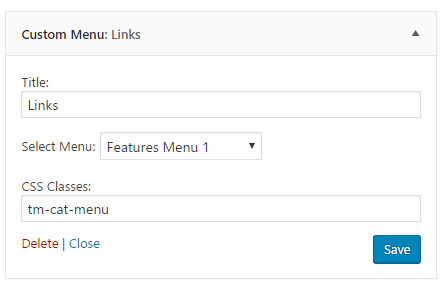
- Now add "Custom Menu" widget in page/post sidebar. Than write
tm-cat-menuclass in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.

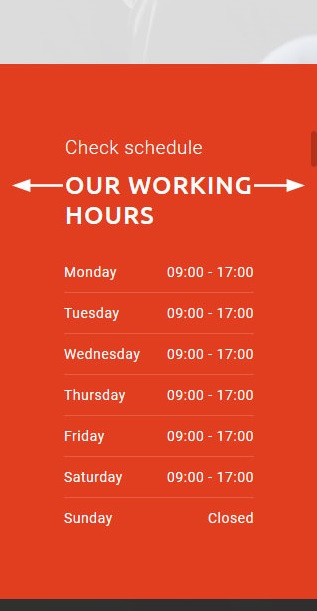
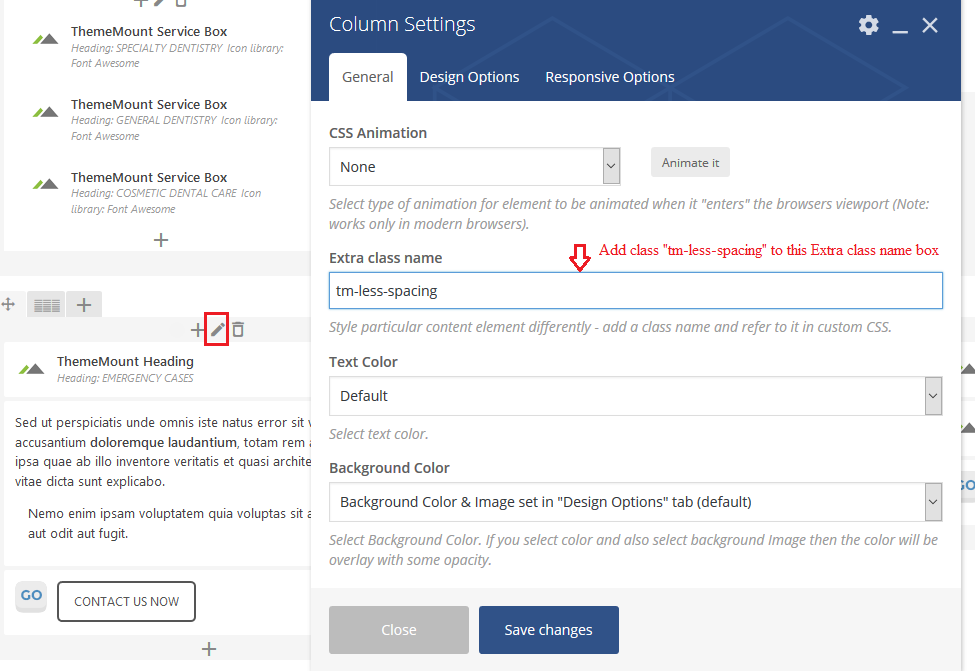
Q11: How to remove extra left and right white space from content in responsive screen ?
A11: This is due to setting extra left and right padding in Row settings.

You can easily remove this space for responsive screen
For this you just need to add an extra class nametm-less-spacing to the Column where you set extra left and right padding in to Row.
See screenshot below.

So now the your content will remove extra left, right paddings. See screenshot below: